How To Make Font In A Circle Photoshop
Create your own fonts in Photoshop or Illustrator
While we may have a vivid list of free fonts (opens in new tab) for designers, a game-changing new Kickstarter project, Fontself (opens in new tab), promises to brand information technology easier than ever to create your own.
France-based designer and entrepreneur Franz Hoffman (opens in new tab) has defended the last nine years to developing two software extensions: Fontself for Photoshop (#FS4PS) and Fontself for Illustrator (#FS4AI) (likewise come across our post on how to add fonts in Photoshop).

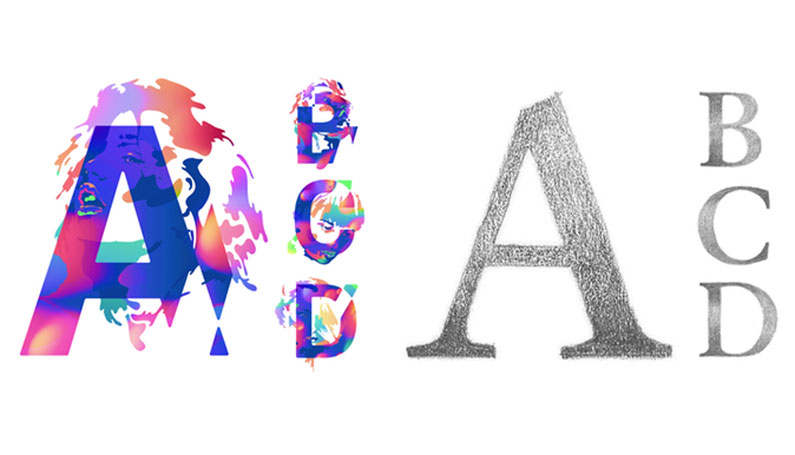
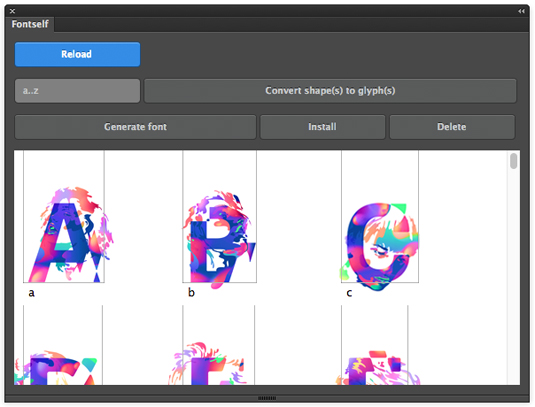
To bring your fonts to life in Photoshop or Illustrator, all you have to do is draw, sketch, paint, scan or photo your alphabet and select it. That's it.
The Fontself extensions will as well enable yous to turn all of your original lettering into usable fonts, including colours, textures, alternates, ligatures, illustrated words, smileys, icons and anything else you might come up up with.
"No more a daunting job, requiring specific skill sets, dedicated tools and a lot of time to iterate," says Hoffman on the Fontself Kickstarter page.
Rewards for pledges
Hoffman'southward offering donors a tiered reward system, ranging from project updates and "a hug for supporting our campaign" for pledges of €one or more, to both Fontself extensions plus a twelvemonth of complimentary updates, a vote for feature priorities and a handwritten thank y'all notation for pledges of €89 or more.
In between are a range of alternative pledge options, and a number of higher-end rewards for pledges of €99, €299, €one,499 and more.
- Fontself for Photoshop converts your artwork into bitmap fonts. So you can really return annihilation y'all want in a font, any shape, colour, texture, fifty-fifty photos.
- Fontself for Illustrator converts your artwork into vector fonts. You get everything you expect from traditional scalable vector shapes.

You can find out more than about the projection – and donate – on the Fontself Kickstarter folio (opens in new tab).
Liked this? Read these...
- The best free cursive fonts
- Digital agency creates 'living' logo (opens in new tab)
- Quondam graphic design tools pitched against new (opens in new tab)

Thank y'all for reading v articles this month* Join now for unlimited admission
Enjoy your first calendar month for just £1 / $1 / €ane
*Read v gratuitous articles per month without a subscription

Join now for unlimited admission
Try first month for but £1 / $1 / €1
Related articles
Source: https://www.creativebloq.com/typography/create-your-own-fonts-photoshop-or-illustrator-101517254
Posted by: leetwentortund.blogspot.com

0 Response to "How To Make Font In A Circle Photoshop"
Post a Comment